Display Table Based On Condition In Html . tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>,. i am using a recordset to display a set of tables. I am dynamically setting the id of these values to 0, 1 and 2. learn how to create a dynamic html table using html, css, and javascript. You can think of it as a way to describe and display data that would make sense in. Learn css, javascript, and jquery techniques for. discover easy ways to hide and show rows in html tables. the <<strong>table</strong>> element in html is used for displaying tabular data. I am after an ie. And you can also add some styling. the @<<strong>table</strong>> is just showing you where to put the table. You need to put the @ before if you are combining html in code.
from avasta.ch
the @<<strong>table</strong>> is just showing you where to put the table. You can think of it as a way to describe and display data that would make sense in. i am using a recordset to display a set of tables. discover easy ways to hide and show rows in html tables. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>,. And you can also add some styling. the <<strong>table</strong>> element in html is used for displaying tabular data. learn how to create a dynamic html table using html, css, and javascript. You need to put the @ before if you are combining html in code. I am dynamically setting the id of these values to 0, 1 and 2.
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
Display Table Based On Condition In Html Learn css, javascript, and jquery techniques for. Learn css, javascript, and jquery techniques for. the <<strong>table</strong>> element in html is used for displaying tabular data. You need to put the @ before if you are combining html in code. discover easy ways to hide and show rows in html tables. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>,. And you can also add some styling. the @<<strong>table</strong>> is just showing you where to put the table. You can think of it as a way to describe and display data that would make sense in. I am after an ie. I am dynamically setting the id of these values to 0, 1 and 2. i am using a recordset to display a set of tables. learn how to create a dynamic html table using html, css, and javascript.
From doctorcodetutorial.blogspot.com
HOW TO DESIGN TABLES USING HTML AND CSS DoctorCode Display Table Based On Condition In Html I am dynamically setting the id of these values to 0, 1 and 2. And you can also add some styling. discover easy ways to hide and show rows in html tables. You need to put the @ before if you are combining html in code. i am using a recordset to display a set of tables. Learn. Display Table Based On Condition In Html.
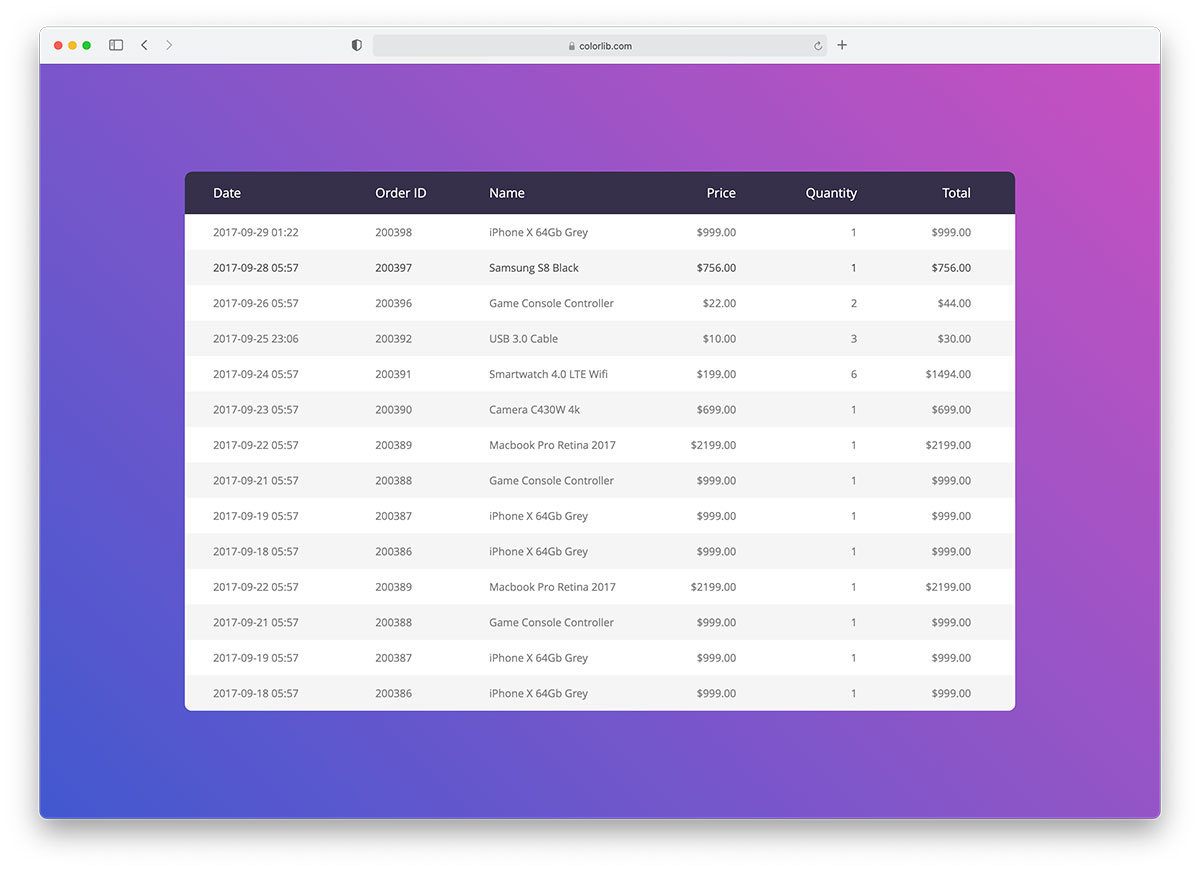
From www.makeuseof.com
Modern CSS You Can Use to Style Your HTML Table Display Table Based On Condition In Html tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>,. learn how to create a dynamic html table using html, css, and javascript. You can think of it as a way to describe and display data that would make sense in. discover easy ways to hide and. Display Table Based On Condition In Html.
From www.youtube.com
27 HOW TO CREATE & STYLE TABLES IN HTML 2023 Learn HTML and CSS Display Table Based On Condition In Html And you can also add some styling. i am using a recordset to display a set of tables. I am after an ie. You can think of it as a way to describe and display data that would make sense in. learn how to create a dynamic html table using html, css, and javascript. the @<<strong>table</strong>> is. Display Table Based On Condition In Html.
From supmumu.weebly.com
Table format in html supmumu Display Table Based On Condition In Html I am after an ie. You need to put the @ before if you are combining html in code. the <<strong>table</strong>> element in html is used for displaying tabular data. the @<<strong>table</strong>> is just showing you where to put the table. discover easy ways to hide and show rows in html tables. i am using a. Display Table Based On Condition In Html.
From www.sliderrevolution.com
HTML And CSS Tables That You Can Use On Your site Display Table Based On Condition In Html the <<strong>table</strong>> element in html is used for displaying tabular data. Learn css, javascript, and jquery techniques for. discover easy ways to hide and show rows in html tables. the @<<strong>table</strong>> is just showing you where to put the table. I am dynamically setting the id of these values to 0, 1 and 2. i am. Display Table Based On Condition In Html.
From www.webcodzing.com
HTML Tables Complete with Examples Codzing Display Table Based On Condition In Html I am dynamically setting the id of these values to 0, 1 and 2. You can think of it as a way to describe and display data that would make sense in. the <<strong>table</strong>> element in html is used for displaying tabular data. And you can also add some styling. Learn css, javascript, and jquery techniques for. learn. Display Table Based On Condition In Html.
From www.scaler.com
How to Create Nested Table HTML? Scaler Topics Display Table Based On Condition In Html I am dynamically setting the id of these values to 0, 1 and 2. Learn css, javascript, and jquery techniques for. the <<strong>table</strong>> element in html is used for displaying tabular data. I am after an ie. And you can also add some styling. learn how to create a dynamic html table using html, css, and javascript. . Display Table Based On Condition In Html.
From www.youtube.com
Terms and Condition Tabs Section Using HTML CSS and Javascript CSS Display Table Based On Condition In Html the @<<strong>table</strong>> is just showing you where to put the table. And you can also add some styling. Learn css, javascript, and jquery techniques for. I am after an ie. discover easy ways to hide and show rows in html tables. I am dynamically setting the id of these values to 0, 1 and 2. You need to. Display Table Based On Condition In Html.
From wpdatatables.com
CodePen HTML Table amp; CSS Table wpDataTables Tables and Charts Display Table Based On Condition In Html I am dynamically setting the id of these values to 0, 1 and 2. I am after an ie. Learn css, javascript, and jquery techniques for. You need to put the @ before if you are combining html in code. the <<strong>table</strong>> element in html is used for displaying tabular data. And you can also add some styling. . Display Table Based On Condition In Html.
From avasta.ch
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta Display Table Based On Condition In Html I am dynamically setting the id of these values to 0, 1 and 2. the @<<strong>table</strong>> is just showing you where to put the table. learn how to create a dynamic html table using html, css, and javascript. And you can also add some styling. the <<strong>table</strong>> element in html is used for displaying tabular data. . Display Table Based On Condition In Html.
From www.youtube.com
Styled Table Design with HTML & CSS Dribbble UI Design to Code YouTube Display Table Based On Condition In Html I am dynamically setting the id of these values to 0, 1 and 2. learn how to create a dynamic html table using html, css, and javascript. the @<<strong>table</strong>> is just showing you where to put the table. i am using a recordset to display a set of tables. the <<strong>table</strong>> element in html is used. Display Table Based On Condition In Html.
From www.freecodecamp.org
HTML Tables Table Tutorial with Example Code Display Table Based On Condition In Html You need to put the @ before if you are combining html in code. i am using a recordset to display a set of tables. Learn css, javascript, and jquery techniques for. I am dynamically setting the id of these values to 0, 1 and 2. And you can also add some styling. I am after an ie. You. Display Table Based On Condition In Html.
From www.youtube.com
Formatting Forms with Tables in HTML YouTube Display Table Based On Condition In Html You can think of it as a way to describe and display data that would make sense in. I am dynamically setting the id of these values to 0, 1 and 2. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>,. You need to put the @ before. Display Table Based On Condition In Html.
From onaircode.com
17+ Datatable CSS Examples with Code Snippet OnAirCode Display Table Based On Condition In Html the @<<strong>table</strong>> is just showing you where to put the table. the <<strong>table</strong>> element in html is used for displaying tabular data. Learn css, javascript, and jquery techniques for. You need to put the @ before if you are combining html in code. tables are a great way to represent tabular data, and you can create them. Display Table Based On Condition In Html.
From cplus.sejarahperang.com
JavaScript Display Selected HTML Table Image Into DIV Bahasa Pemrogaman Display Table Based On Condition In Html i am using a recordset to display a set of tables. Learn css, javascript, and jquery techniques for. the <<strong>table</strong>> element in html is used for displaying tabular data. You can think of it as a way to describe and display data that would make sense in. I am after an ie. learn how to create a. Display Table Based On Condition In Html.
From www.codehim.com
HTML Table with Fixed Header and Scrollable body — CodeHim Display Table Based On Condition In Html the <<strong>table</strong>> element in html is used for displaying tabular data. the @<<strong>table</strong>> is just showing you where to put the table. And you can also add some styling. i am using a recordset to display a set of tables. I am dynamically setting the id of these values to 0, 1 and 2. discover easy. Display Table Based On Condition In Html.
From www.codewithfaraz.com
Create Dynamic HTML Table Using HTML, CSS and JavaScript Display Table Based On Condition In Html I am dynamically setting the id of these values to 0, 1 and 2. Learn css, javascript, and jquery techniques for. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>,. You need to put the @ before if you are combining html in code. And you can also. Display Table Based On Condition In Html.
From www.pinterest.com
In this article, learn everything about creating tables in HTML using Display Table Based On Condition In Html I am after an ie. discover easy ways to hide and show rows in html tables. You need to put the @ before if you are combining html in code. Learn css, javascript, and jquery techniques for. the <<strong>table</strong>> element in html is used for displaying tabular data. the @<<strong>table</strong>> is just showing you where to put. Display Table Based On Condition In Html.